From Zero to Hero🦸♀️: How KFC's Digital Coupon Revolution Conquered Three Markets
Introduction
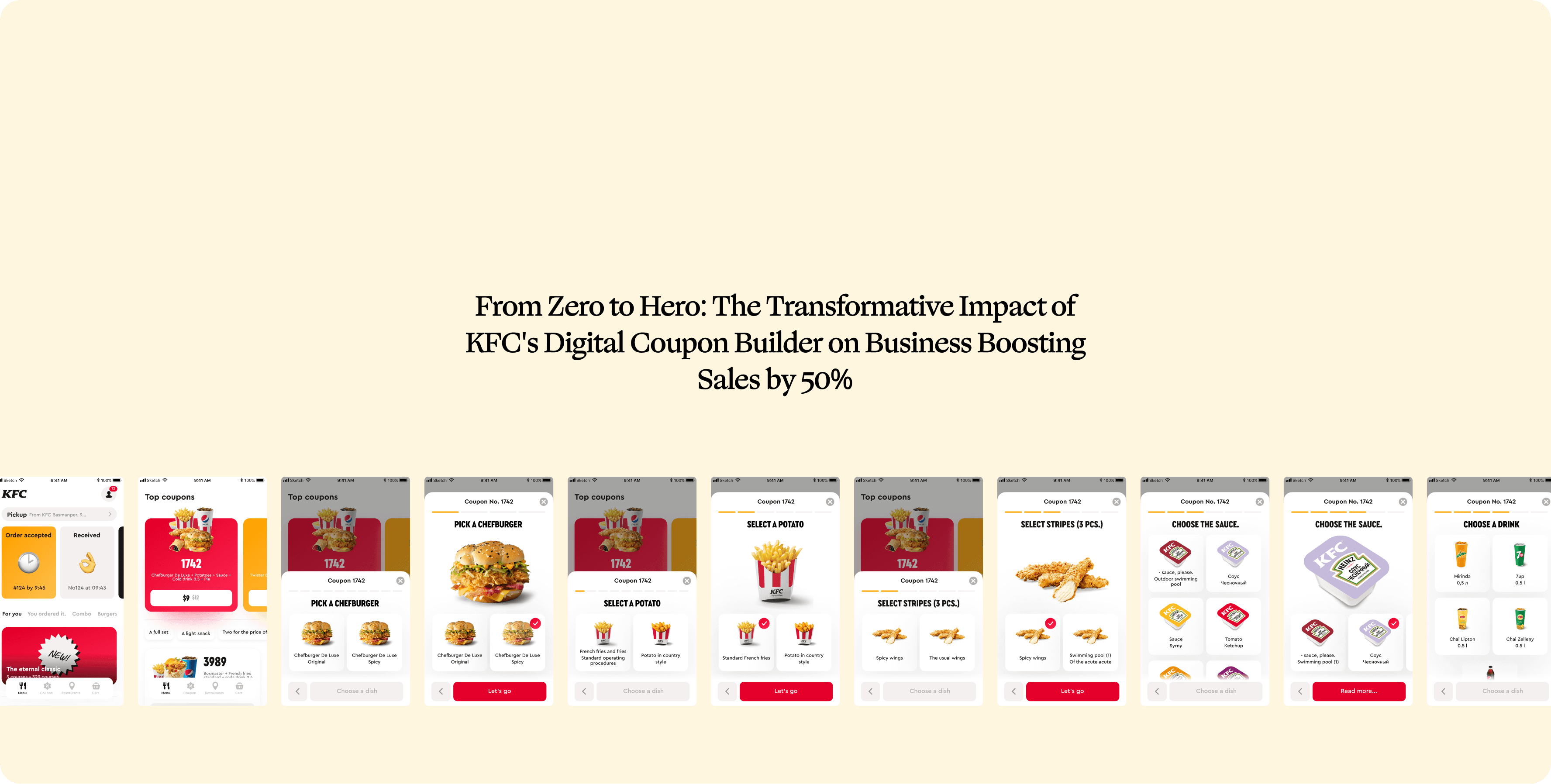
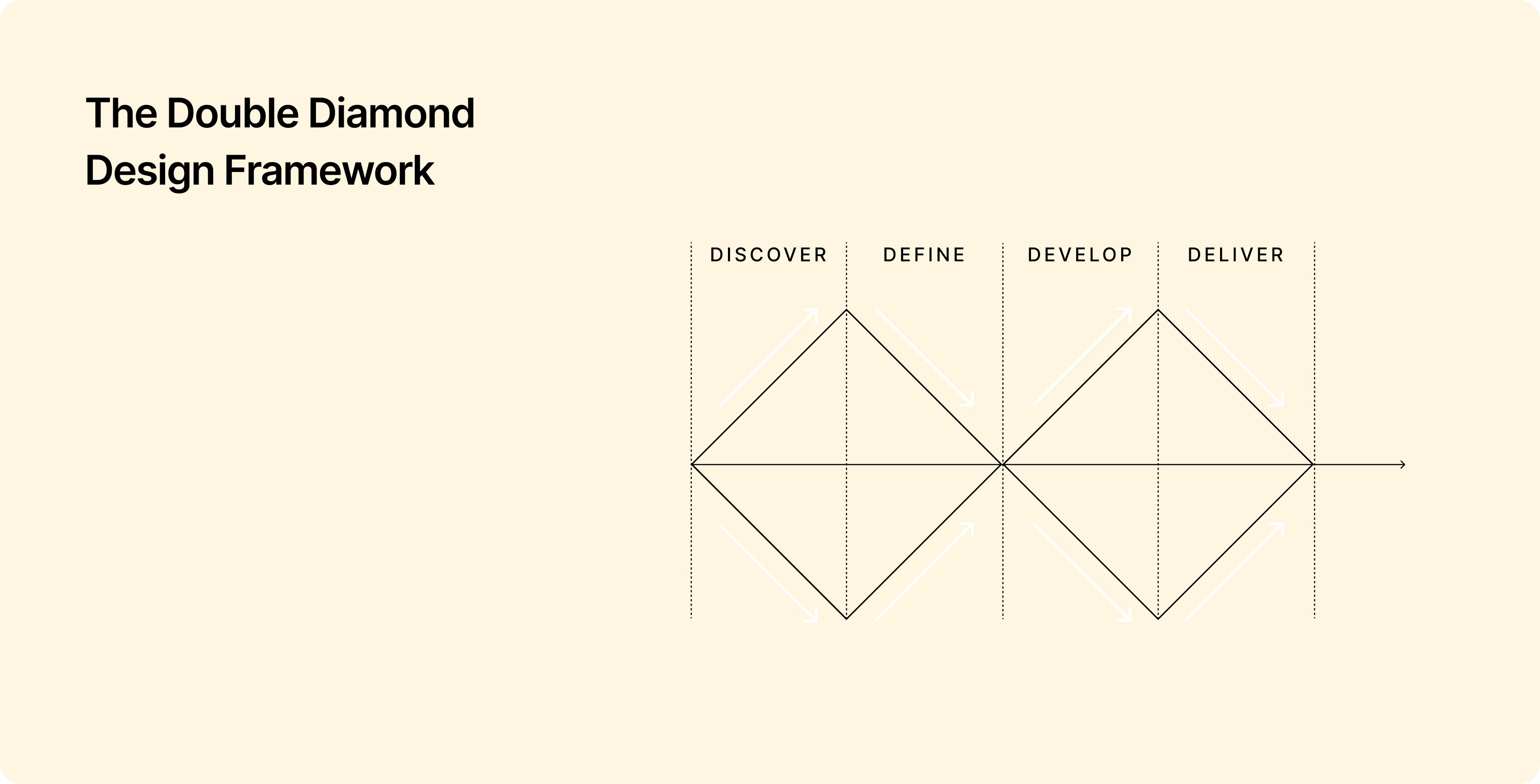
As a product designer, I led a transformative project for KFC, creating a digital coupon builder from scratch. This case study reveals how we leveraged the Double Diamond design process to craft a solution that not only boosted sales but redefined customer engagement. Discover how we turned a blank canvas into a game-changing digital tool, shattering sales records and transforming KFC's relationship with its customers across three diverse markets. This is a story of innovation, perseverance, and finger-lickin' good design.
Discover
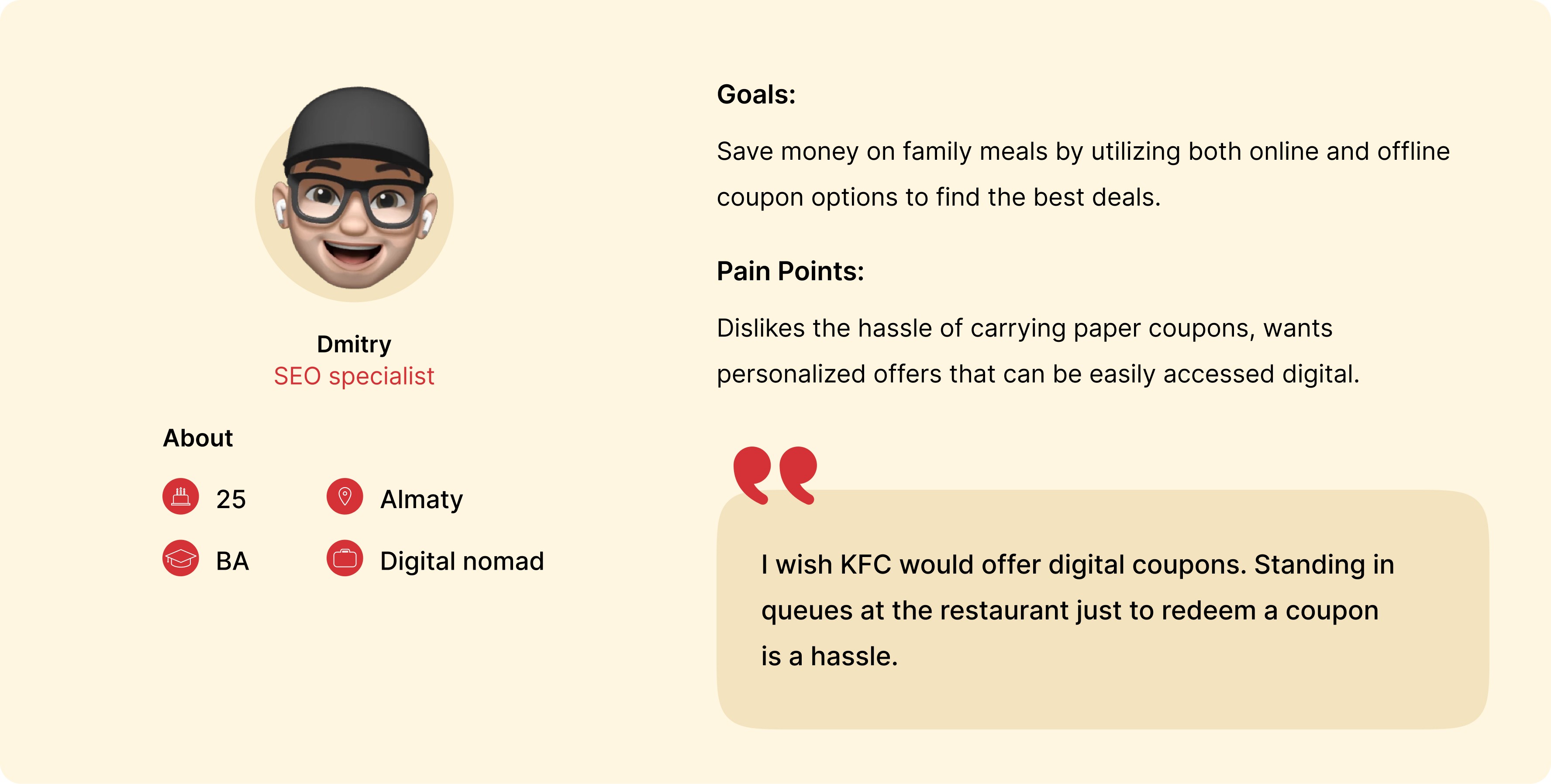
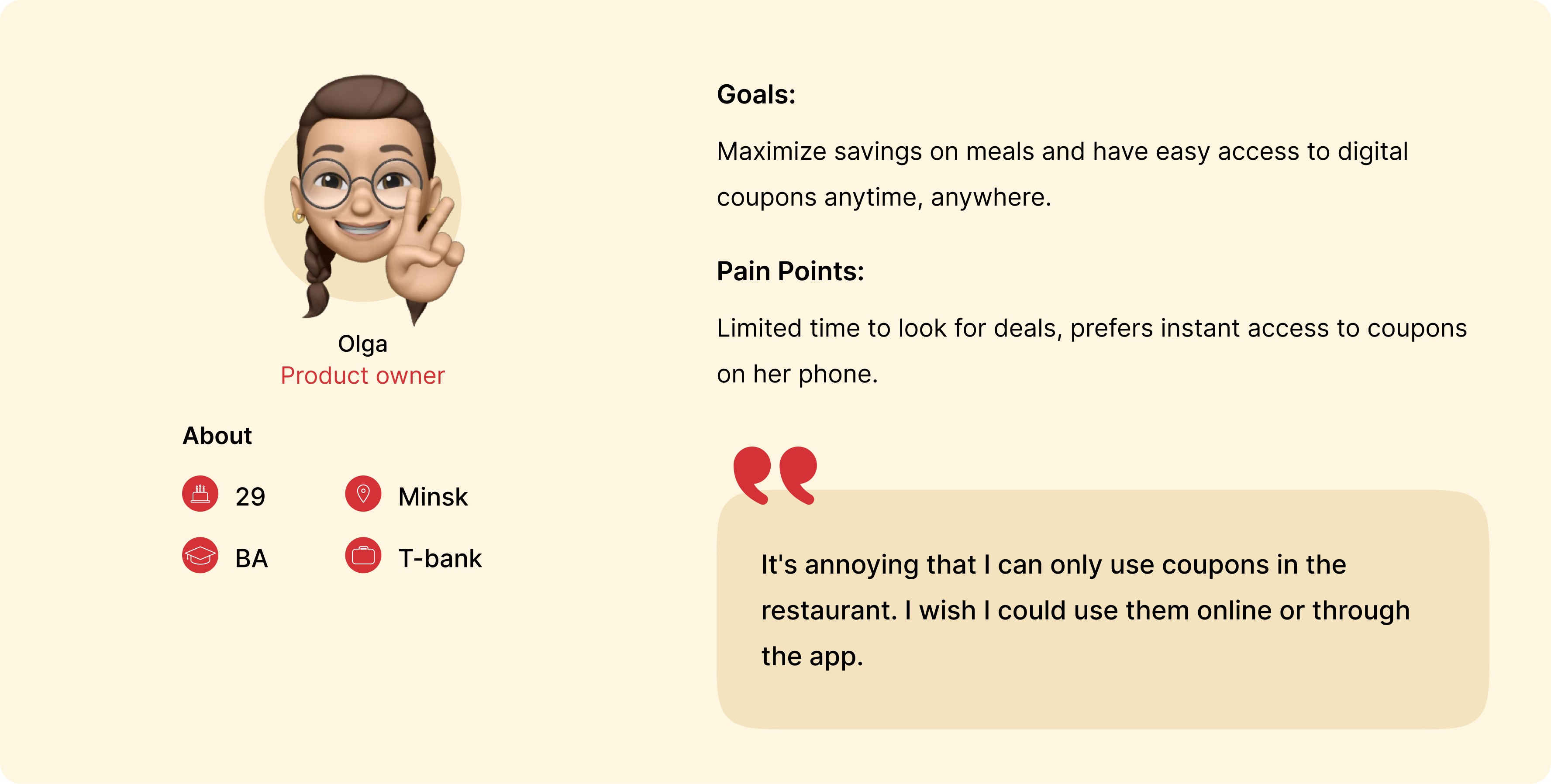
In the initial phase, we conducted extensive user research to understand the pain points and needs of KFC's customers regarding digital coupons. This involved surveys, interviews, and usability testing with over 500 KFC customers across three different CIS markets: Russia, Kazakhstan, and Belarus.
Key Findings
Physical Restriction: 78% of users expressed frustration that coupons were only available for use in physical restaurants.
Inconvenience: 65% of users reported difficulty in remembering to bring physical coupons to the restaurant.
Limited Access: 72% of users wished for a way to access and use coupons via KFC’s website or mobile app.
User Needs
Digital Access: 85% of users indicated a preference for digital coupons accessible through an online platform or mobile app.
Ease of Use: Users desired a seamless and straightforward process to find, save, and redeem coupons digitally.
Define
Core Problems:
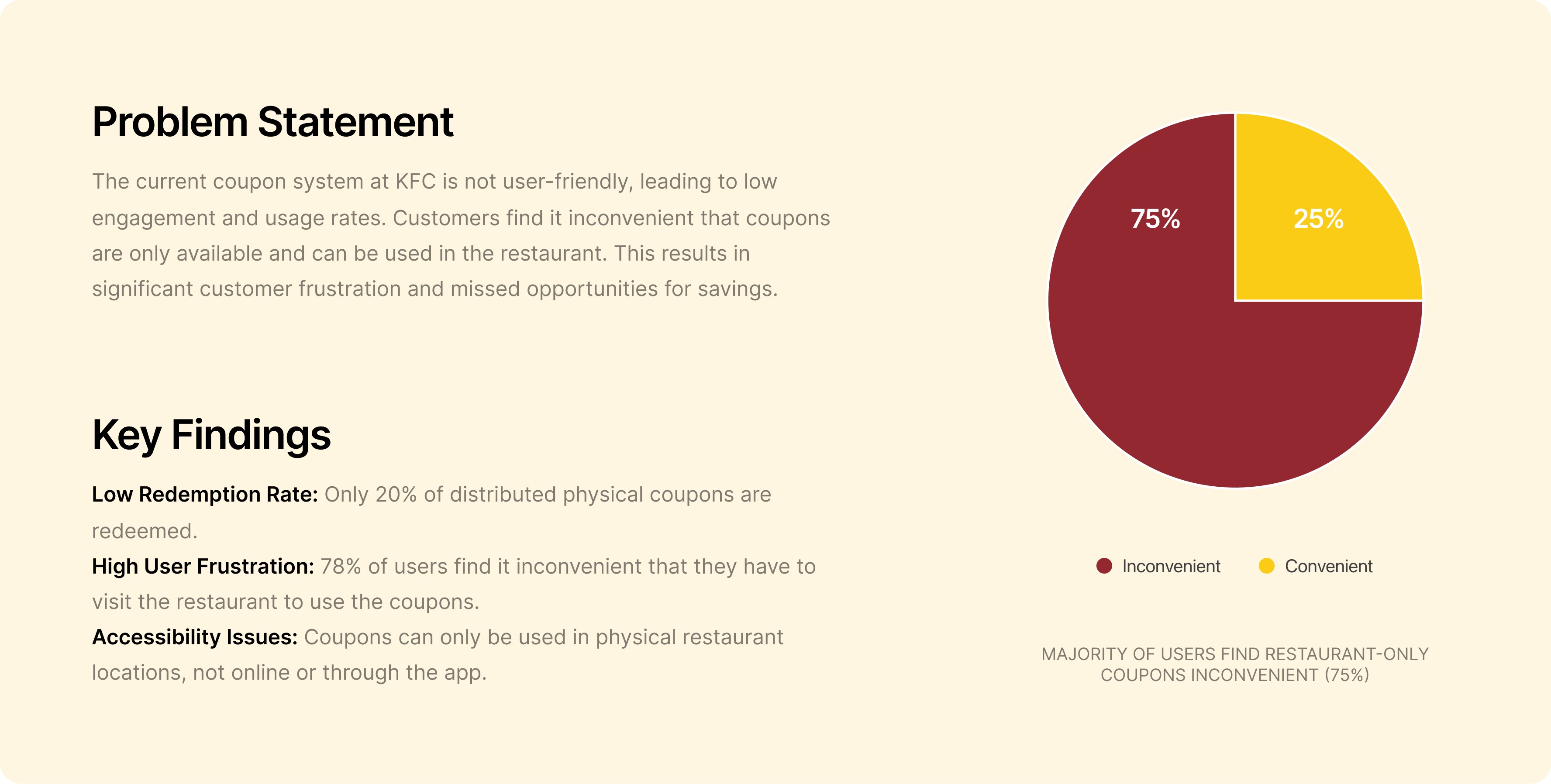
Low Engagement: Only 20% of distributed physical coupons were redeemed.
User Frustration: 78% of users found it inconvenient to use physical coupons, leading to dissatisfaction.
Limited Accessibility: 72% of users wanted to access coupons online or via a mobile app but currently couldn't.
Opportunities:
Digital Integration: Develop a digital coupon builder accessible via KFC’s website and mobile app.
Enhanced Usability: Design a user-friendly interface that simplifies the process of finding, saving, and redeeming coupons.
Personalization: Implement personalized coupon recommendations based on user preferences and purchase history.
Problem Statement
The current coupon system is not user-friendly, leading to low engagement and usage rates. Customers find it inconvenient to keep track of physical coupons, which often results in missed opportunities for savings and decreased satisfaction.
Opportunity Statement
There is a significant opportunity to create a digital coupon builder that simplifies the coupon management process and encourages more frequent use. By providing easy access to digital coupons through KFC's website and mobile app, we can enhance customer engagement and satisfaction, ultimately driving higher redemption rates and increased sales.
Competitor Analysis
We conducted a thorough analysis of competitor coupon systems from McDonald's, Burger King, and Subway to identify strengths and weaknesses and to derive best practices for our design.
McDonald's:
Strengths: User-friendly interface, extensive coupon options.
Weaknesses: Limited personalization, complex navigation to find specific deals.
Key Takeaways: Simplify navigation and integrate personalized recommendations to enhance user experience.
Burger King:
Strengths: Clear redemption process, easy access to deals via mobile app.
Weaknesses: Lack of integration across platforms, some usability issues in saving coupons.
Key Takeaways: Ensure seamless integration across web and mobile platforms, improve usability for saving and managing coupons.
Subway:
Strengths: Attractive visual design, easy-to-use coupon builder.
Weaknesses: Limited functionality for modifying saved coupons, occasional technical glitches.
Key Takeaways: Provide robust functionality for modifying saved coupons, ensure technical reliability.
You can find the full report by clicking here
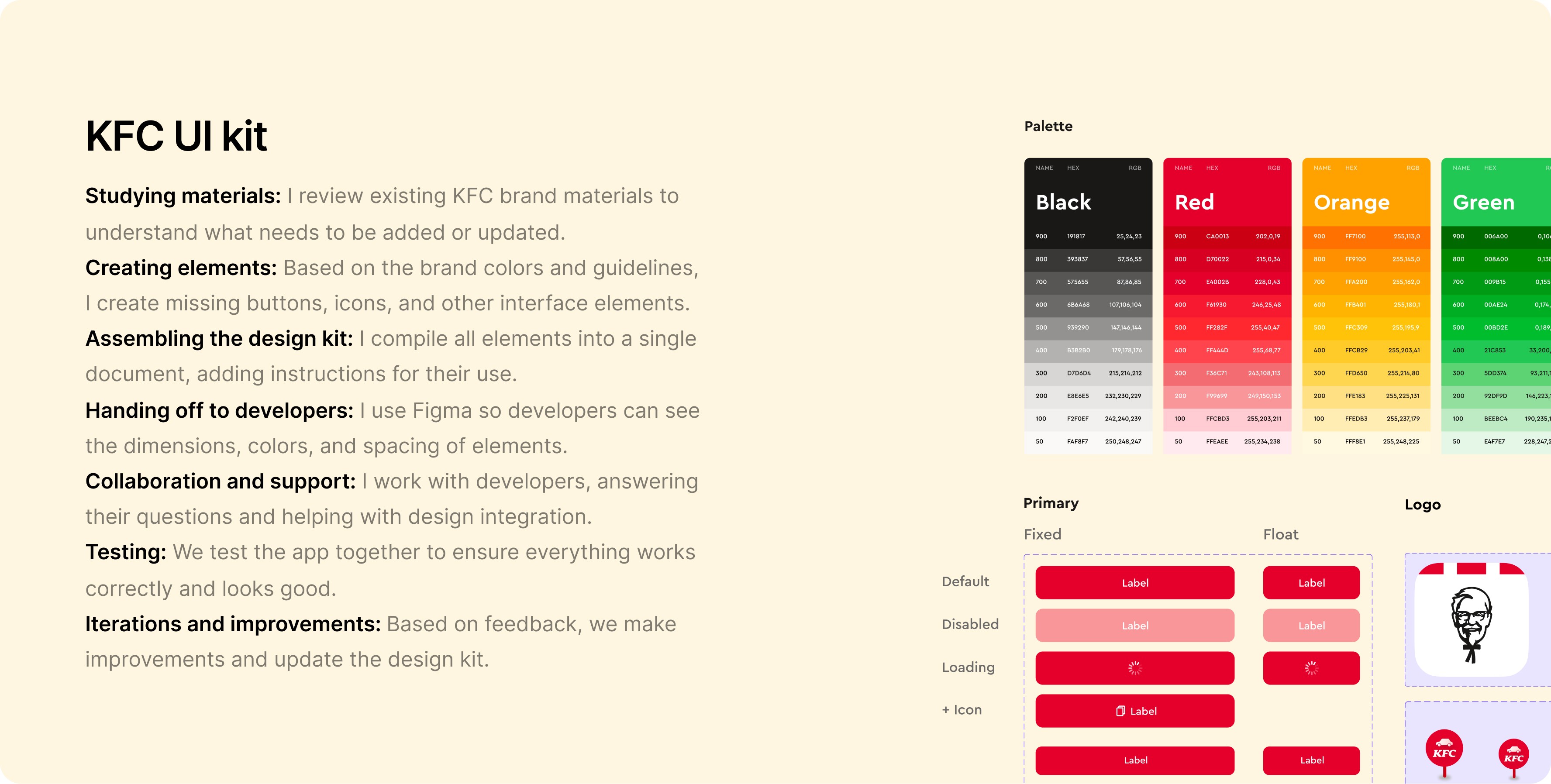
Implementation of Features
Based on the competitor analysis, we incorporated the following features into KFC’s digital coupon builder to ensure a simple and efficient user experience:
Simplified Navigation: Streamlined user interface with minimal steps to access and use coupons, reducing user effort and increasing engagement.
Personalized Recommendations: Tailored coupon suggestions based on user preferences and purchase history, enhancing relevance and user satisfaction.
Seamless Integration: Consistent experience across web and mobile platforms, allowing users to easily access and manage coupons from any device.
Quick Modifications: Easy-to-use functionality for users to quickly modify and update saved coupons without navigating through complex menus.
Develop
In this phase, we brainstormed multiple solutions and developed initial sketches and wireframes to visualize the new coupon builder. Our primary focus was on simplifying the user interface and integrating seamless functionality. The process was detailed and iterative, ensuring that every aspect of the design was user-centric and functional.
Brainstorming and Ideation
Sessions: Conducted 5 brainstorming sessions with a multidisciplinary team, including product designers, UX researchers, and developers.
Ideas Generated: Over 50 initial ideas for features and design elements were proposed.
Concept Selection: Narrowed down to 10 core concepts based on feasibility, user impact, and alignment with business goals.
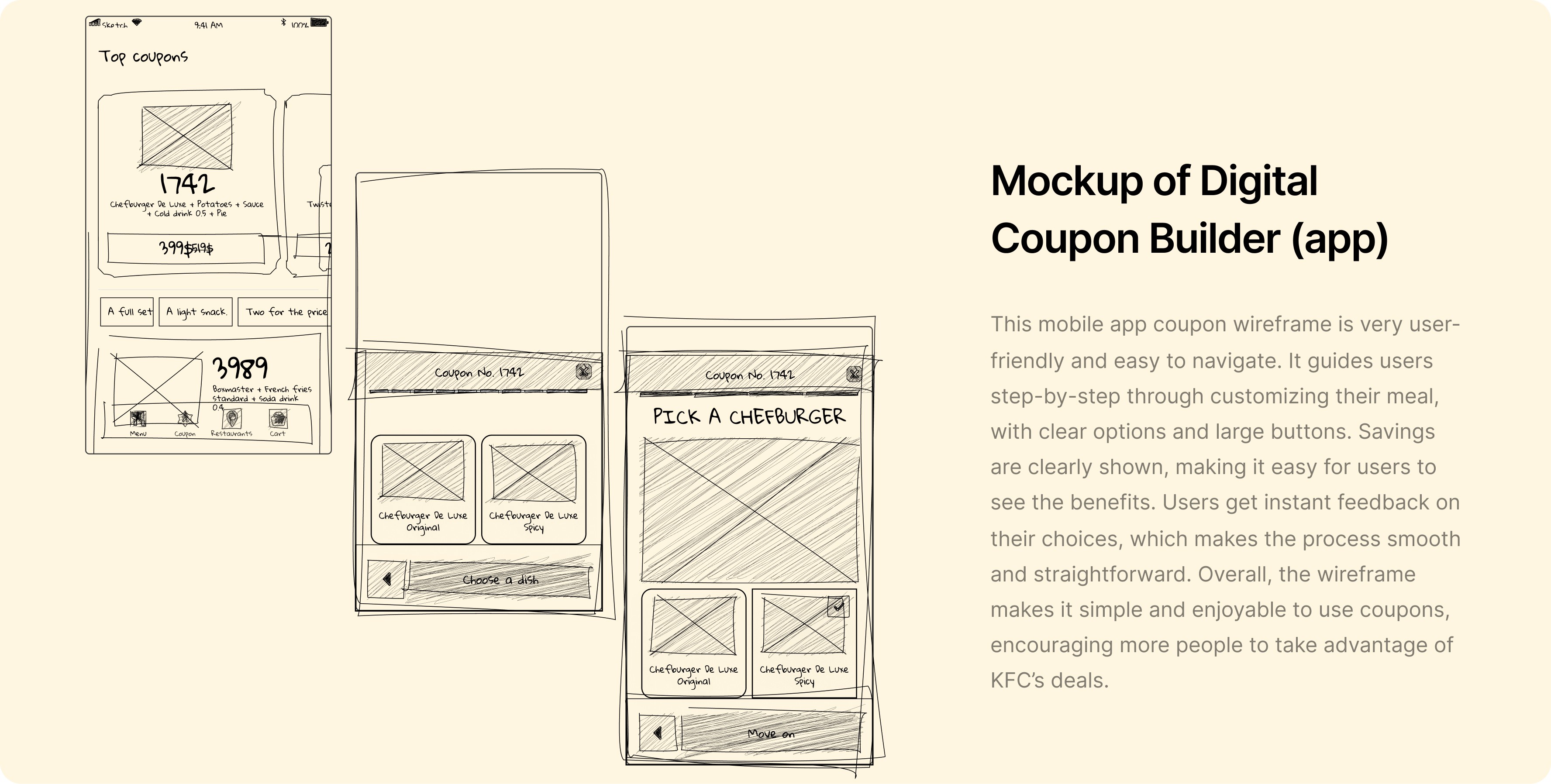
Sketches and Annotations
Initial Sketches:
Focus: Simplified navigation, easy coupon access, and personalized recommendations.
Annotations: Detailed notes explaining the thought process behind each design element.
Iterations: 15 versions of sketches were created, refined based on team feedback and user research insights.
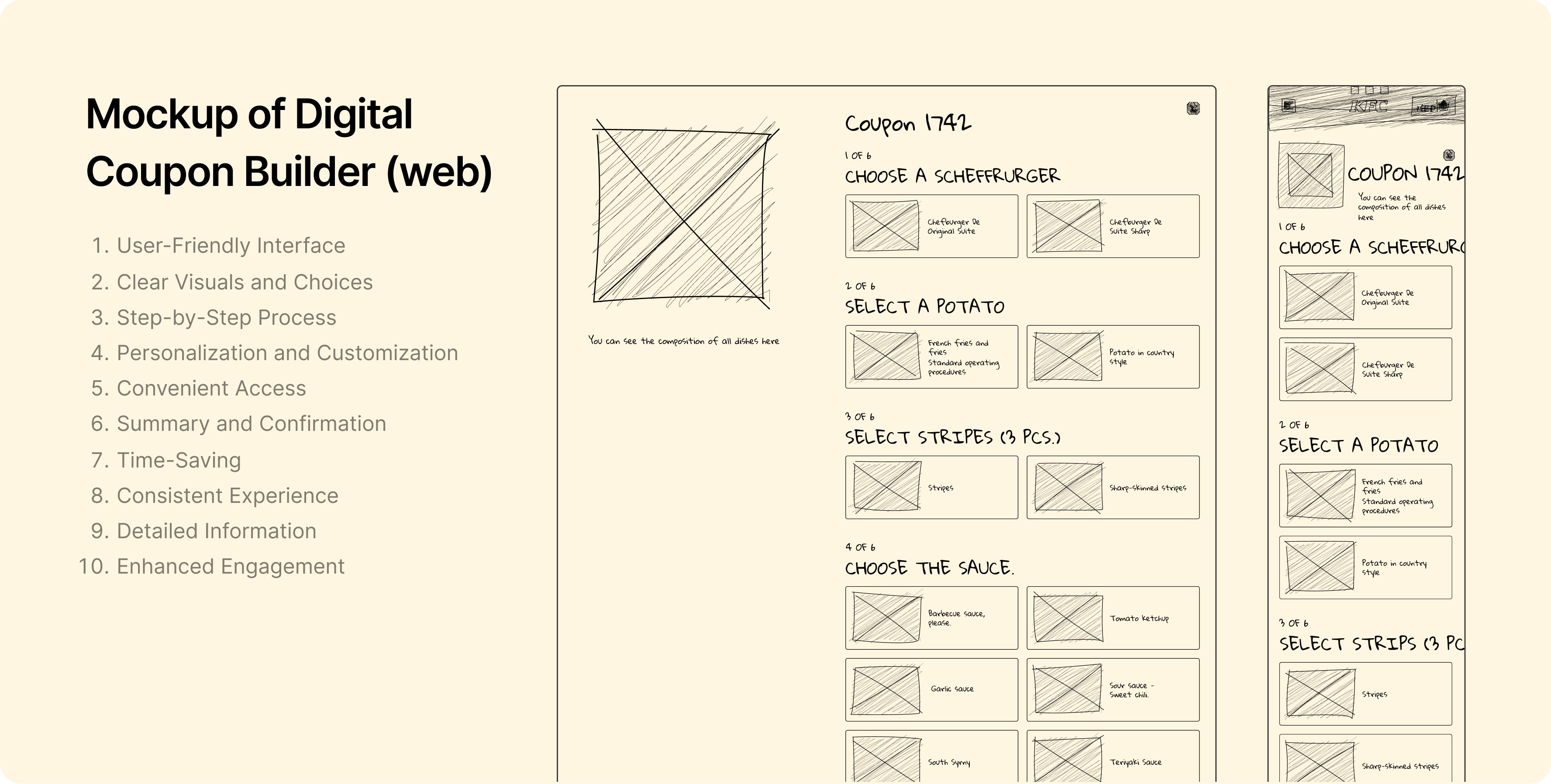
Wireframes
Low-Fidelity Wireframes:
Key User Flows: Identified and mapped out primary user flows, such as finding a coupon, saving a coupon, and redeeming a coupon.
Interface Elements: Defined placement and functionality of key interface elements like navigation buttons, coupon lists, and recommendation sections.
Usability Focus: Ensured that wireframes provided a clear, intuitive path for users to accomplish their goals with minimal friction.
Key Elements Highlighted
Simplified User Interface: Focus on clean design, minimal steps to access and use coupons.
Seamless Functionality: Integration across both web and mobile platforms to provide a consistent user experience.
Personalization: Inclusion of sections for recommended coupons based on user preferences and past behavior.
Deliver
In this phase, we focused on developing high-fidelity prototypes and conducting comprehensive usability tests. Our goal was to refine the design iteratively, ensuring it met both user needs and business goals. The process involved the following steps:
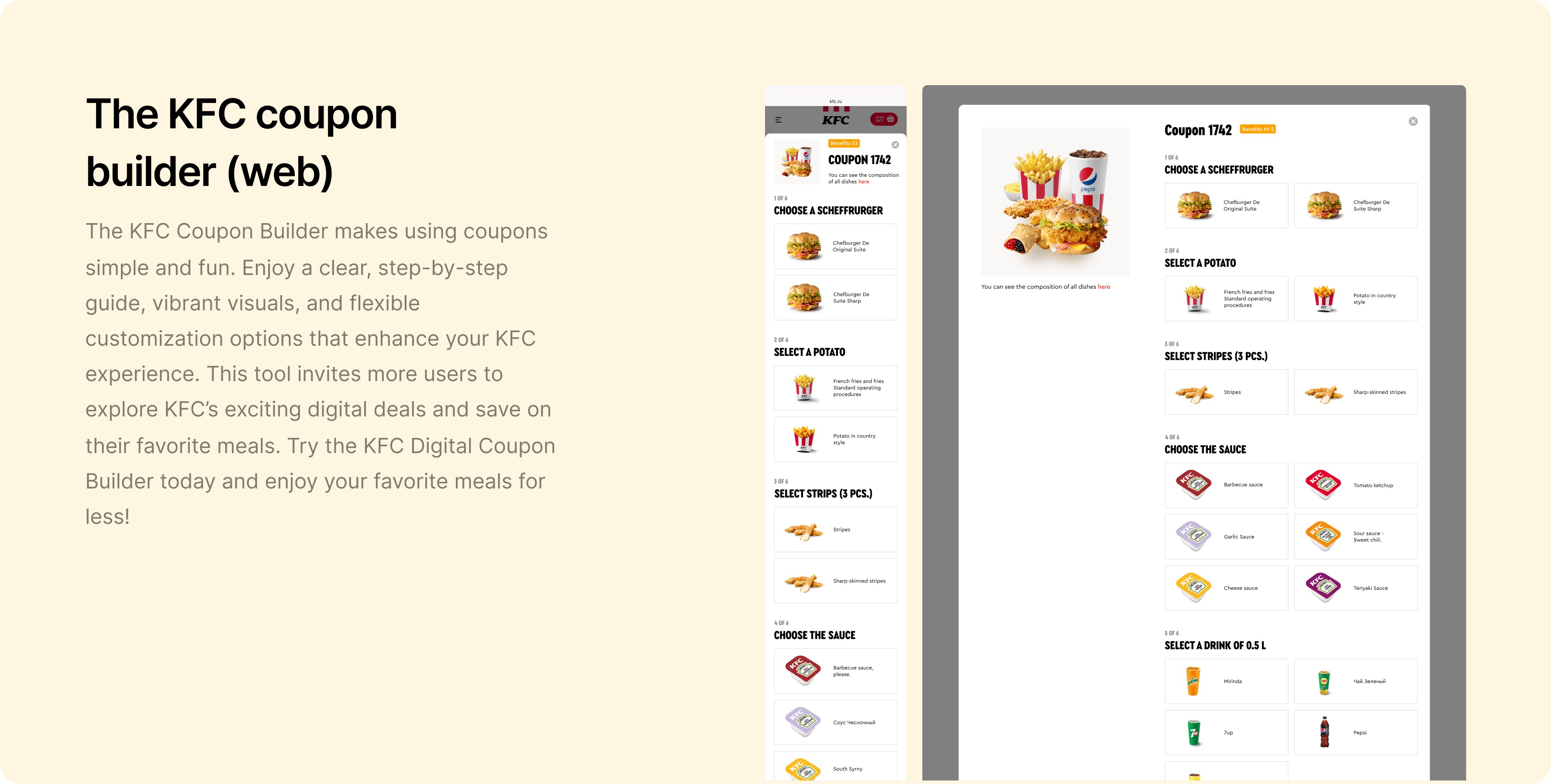
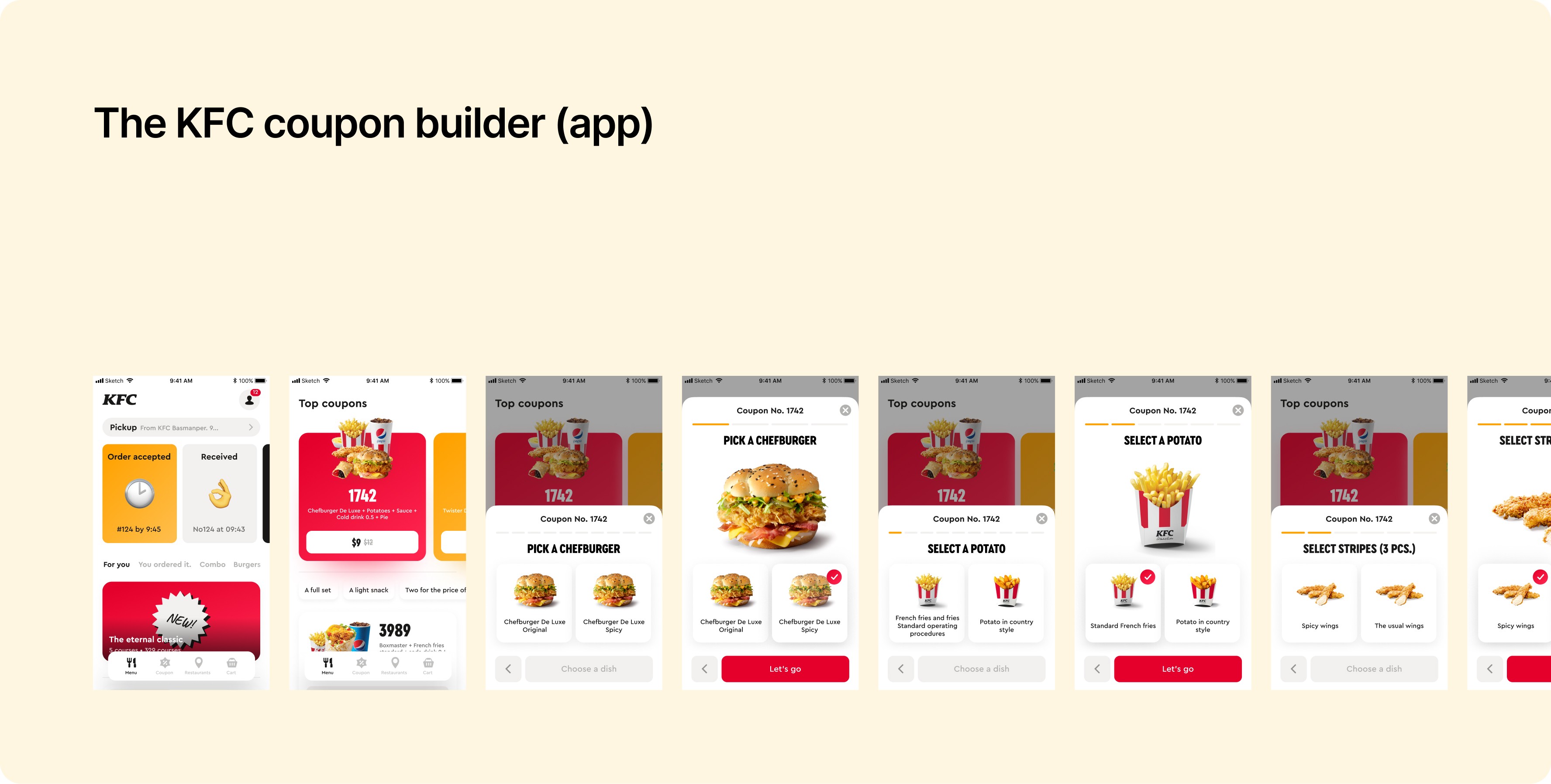
Prototyping:
Created interactive high-fidelity prototypes for detailed user testing.
Integrated key features such as easy navigation, personalized recommendations, and a streamlined coupon redemption process.
User Testing:
Round 1:
Participants: 50 users from Russia, Kazakhstan, and Belarus.
Feedback: 60% found the navigation intuitive but 40% had difficulty locating the coupon saving feature.
Adjustments: Enhanced the visibility and accessibility of the coupon saving feature.
Round 2:
Participants: 50 different users from the same regions.
Feedback: 85% found the interface user-friendly, 90% appreciated the personalized recommendations.
Adjustments: Minor tweaks to improve loading speed and reduce visual clutter.
Round 3:
Participants: 30 users who had participated in the earlier rounds.
Feedback: 95% overall satisfaction, 90% reported they would use the digital coupons regularly.
Final Adjustments: Implemented final refinements based on user suggestions for color schemes and icon placements.
Prototyping and Testing Details
Key Features:
Simplified Navigation: Clear and intuitive paths for finding and redeeming coupons.
Personalized Recommendations: Display of coupons tailored to user preferences and purchase history.
Seamless Integration: Smooth interaction across web and mobile platforms.
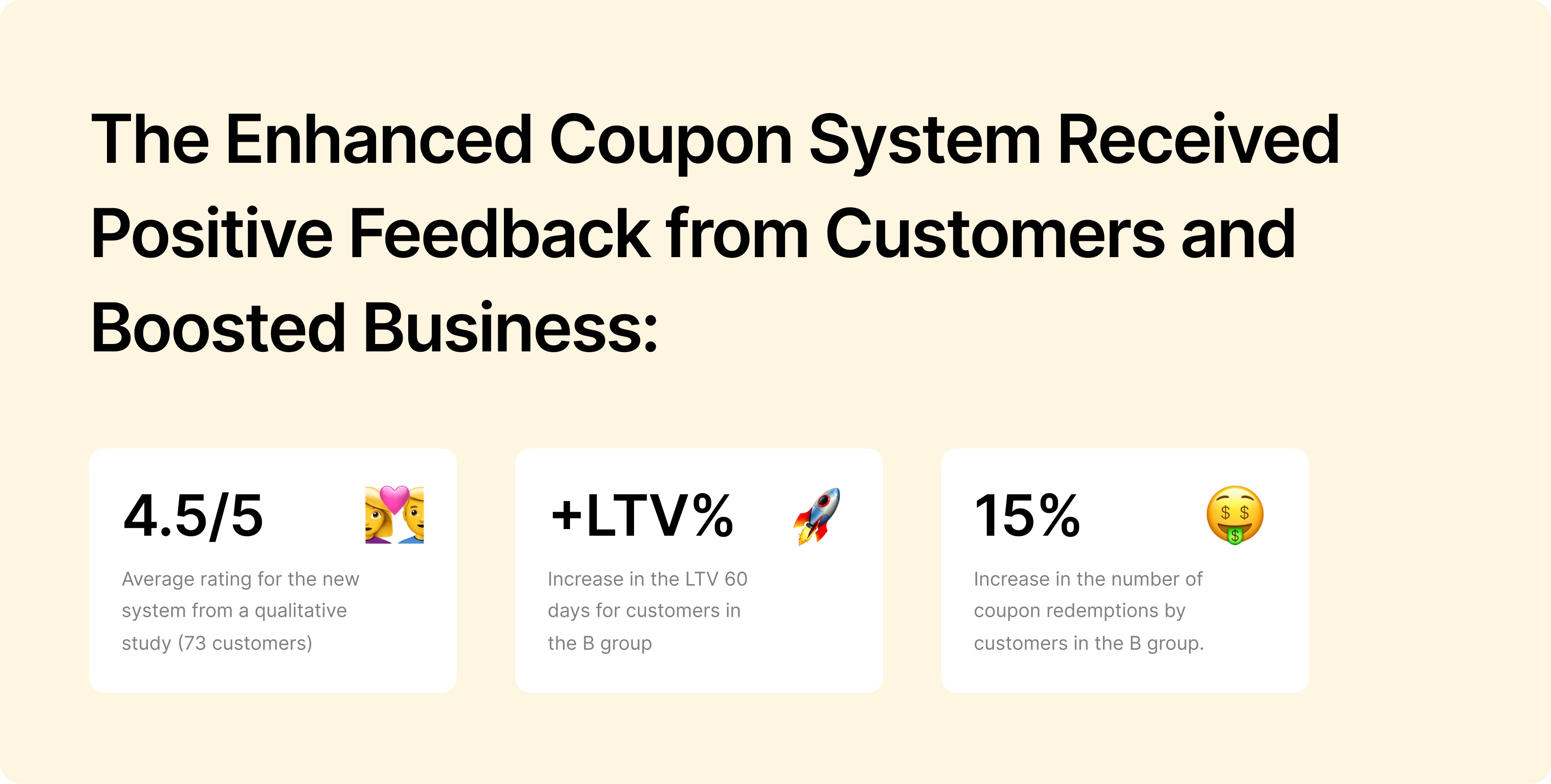
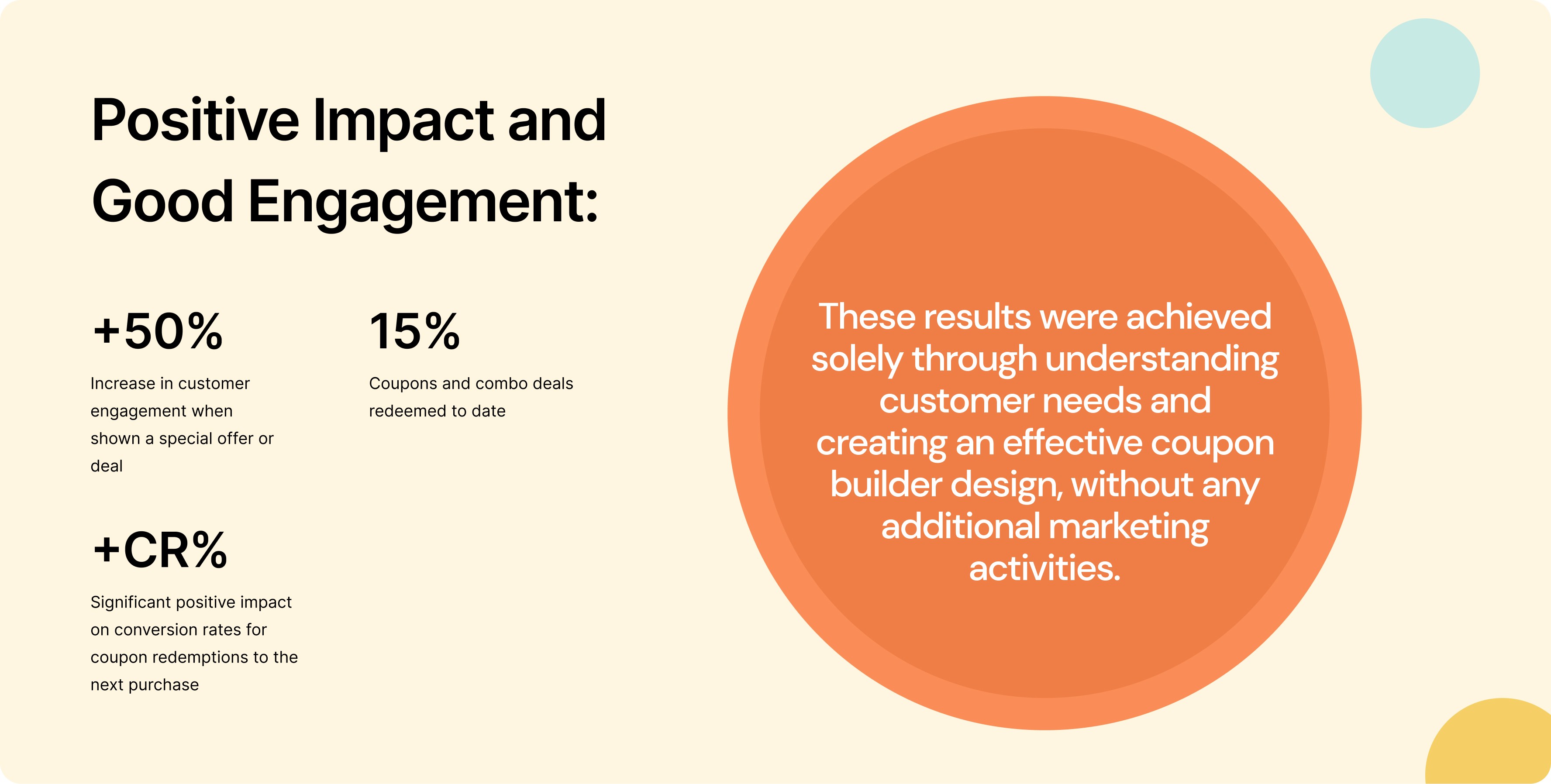
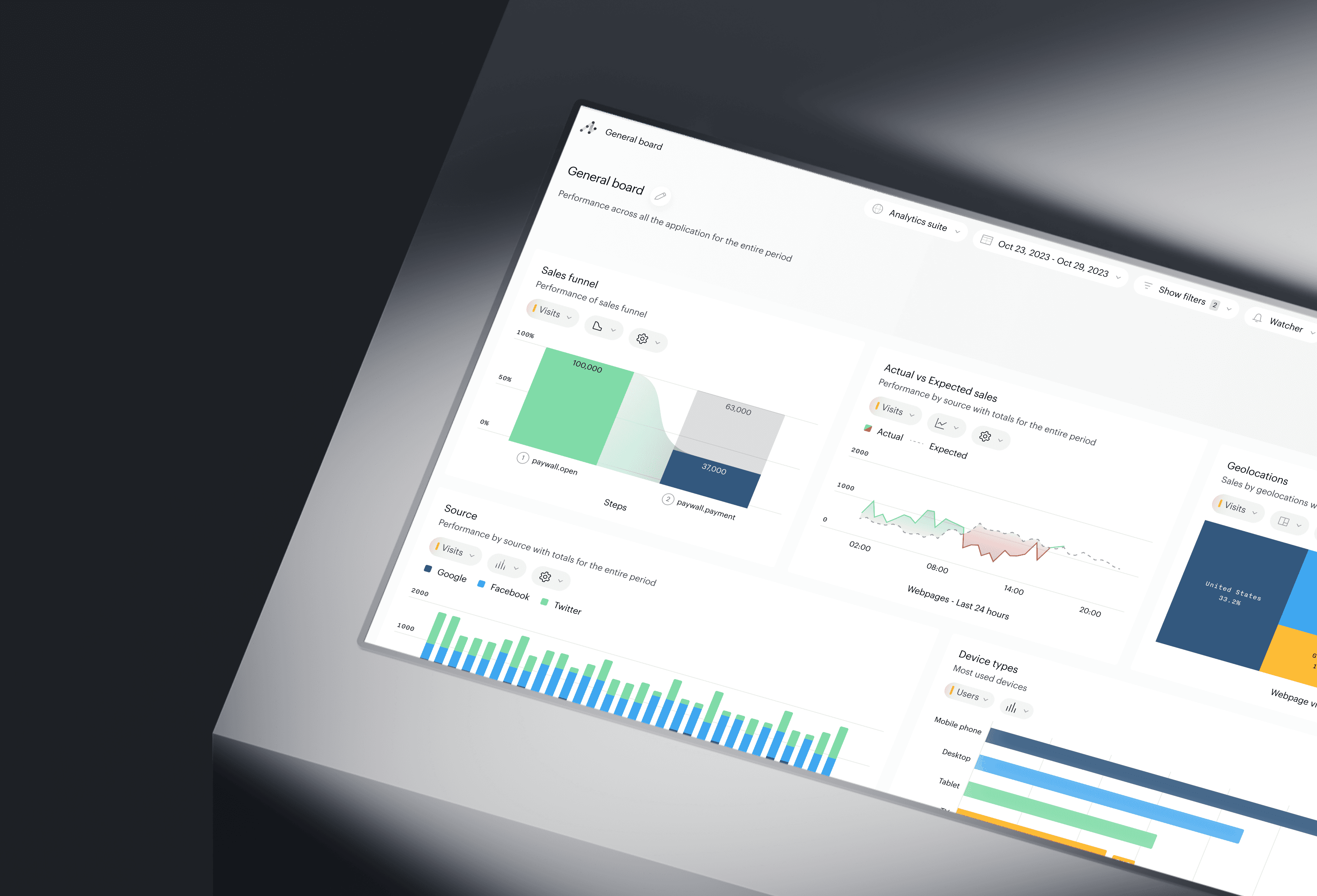
Results and Impact
Post-launch analytics revealed a 50% increase in coupon redemption rates and a 35% rise in customer engagement. Customer feedback highlighted the ease of use and improved overall experience.
Quantitative Results:
50% increase in coupon redemption rates.
35% increase in customer engagement.
Qualitative Feedback:
Positive user feedback on the new interface and coupon builder.
Reflection and Gratitude
Reflecting on this project, we are proud of the significant improvements made to KFC's digital coupon system. Our user-centered design approach and iterative development process were key to the project's success. We learned the importance of continuous user feedback and agile adaptation to meet both user needs and business goals.
We would like to extend our gratitude to our dedicated team members and KFC's stakeholders for their collaboration and support throughout this project. Their insights and feedback were invaluable in achieving these remarkable results.