Banking app for Zenit Bank💸
About
Zenit Bank, a prominent banking institution in Russia, is dedicated to offering cutting-edge financial solutions and unparalleled customer experiences through its digital platforms. With a steadfast commitment to customer-centricity and technological innovation, Zenit strives to equip its clients with convenient and secure banking services. Renowned for its comprehensive cash-back program in collaboration with numerous partners, Zenit Bank caters to private clients and entrepreneurs, providing a diverse range of financial products, including debit and credit cards, deposits, and accounts. Recognizing the evolving needs of its clientele, the bank embarked on the initiative to introduce a mobile banking application, further enhancing accessibility and convenience for its customers.
Сontext
Traditional banking methods, requiring physical visits to bank branches for tasks like money transfers, expense tracking, and seeking assistance, pose significant inconvenience for Zenith Bank customers. This limitation by time and location frustrates customers seeking seamless, on-the-go solutions for their banking needs. Recognizing this gap between modern lifestyle demands and traditional banking practices, Zenith Bank aims to leverage technology through the introduction of a mobile banking application. This strategic initiative seeks to enhance customer satisfaction and loyalty by providing flexible and convenient banking services.
Challenges
Challenges Faced by Zenith's Banking App:
The complexity of navigation and user interface led to user frustration and reduced engagement levels.
The app's limited functionality and absence of innovative features put it at a disadvantage compared to competitors' offerings.
Inconsistent branding and design elements negatively impacted brand perception and undermined user trust.
Specific customer segments showed a reluctance to adopt mobile banking services, underscoring the necessity for focused improvements and enhancements.
Process
To address these challenges and enhance the Zenith banking app, the following process was implemented:
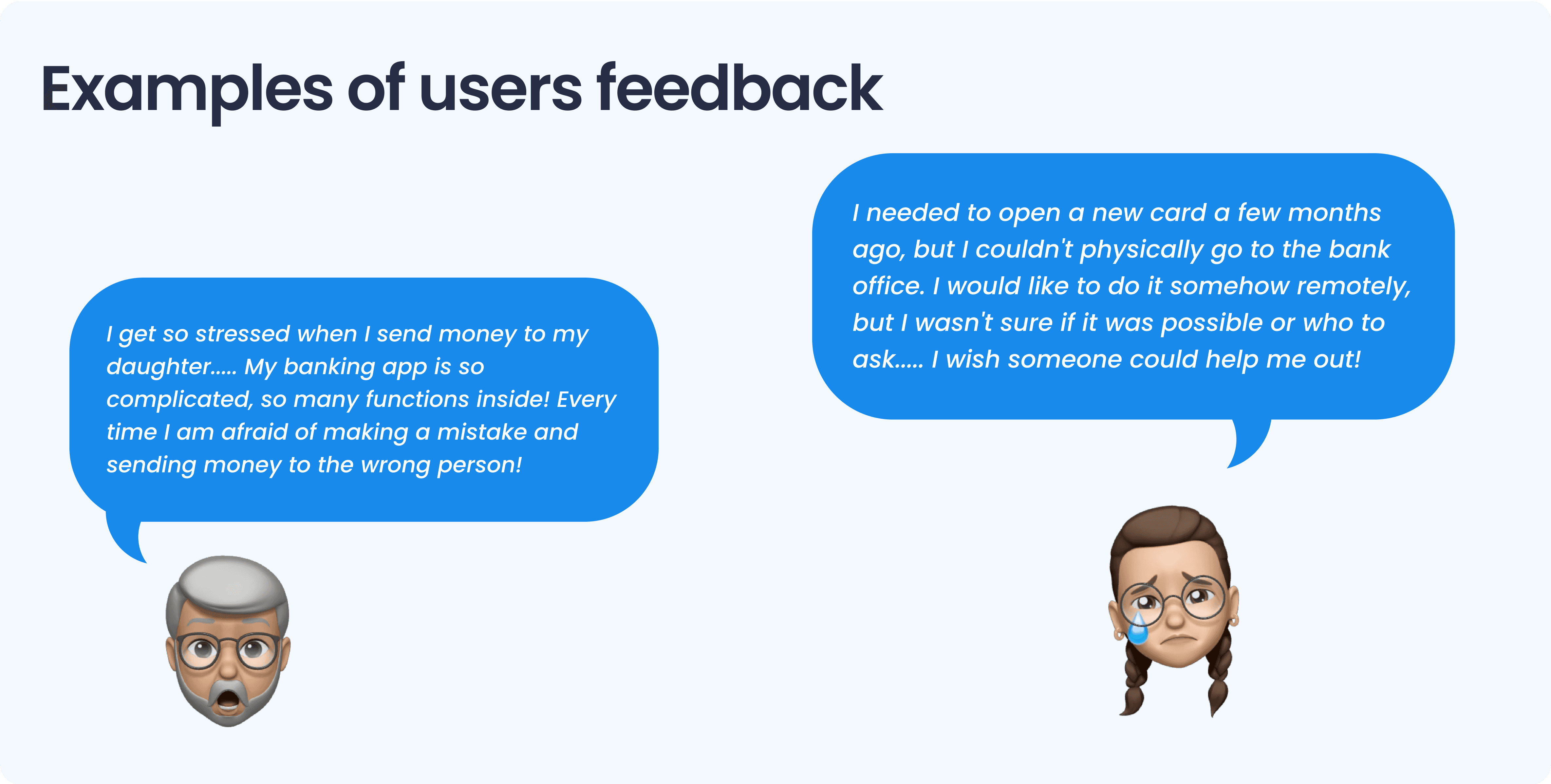
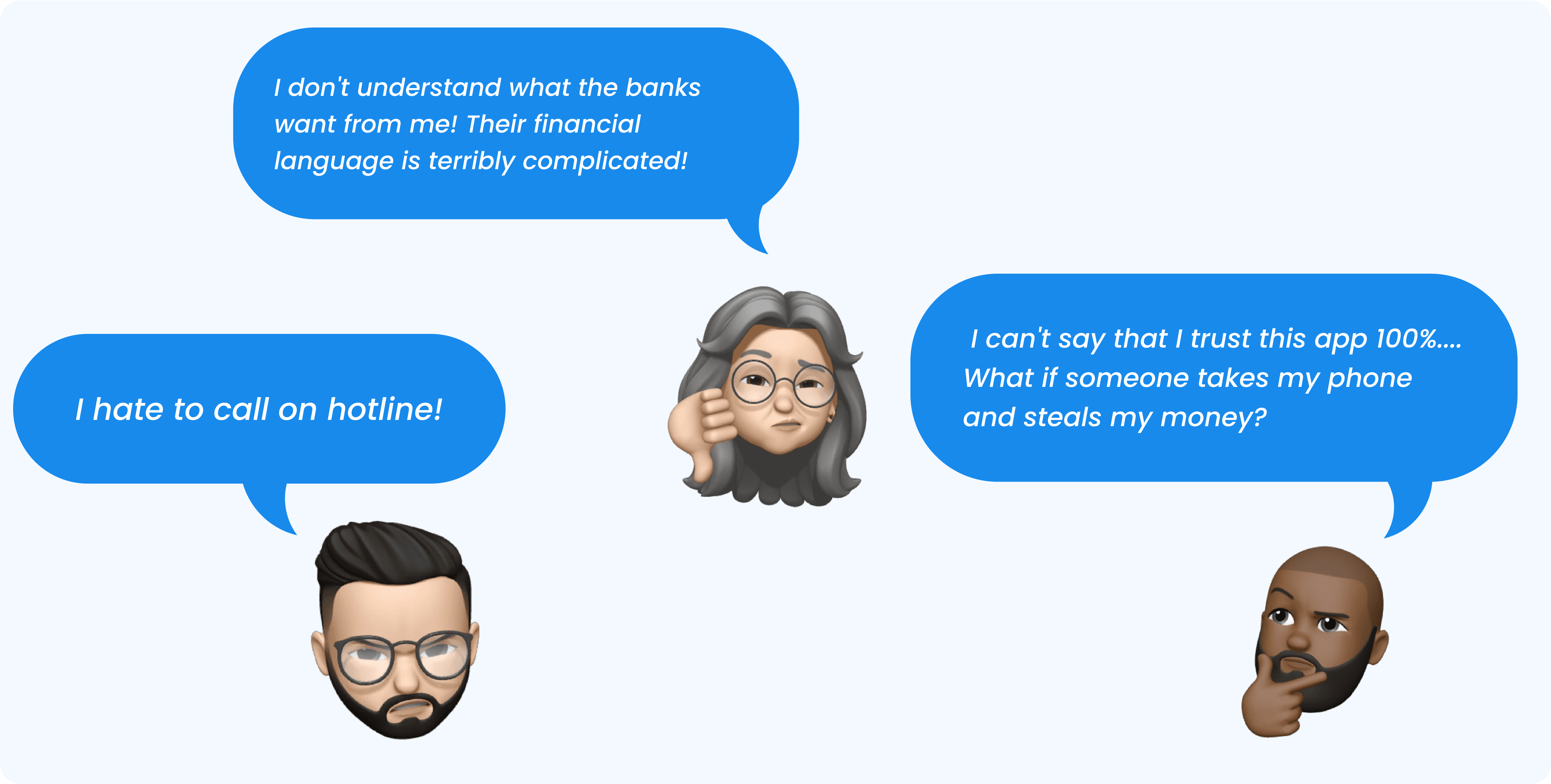
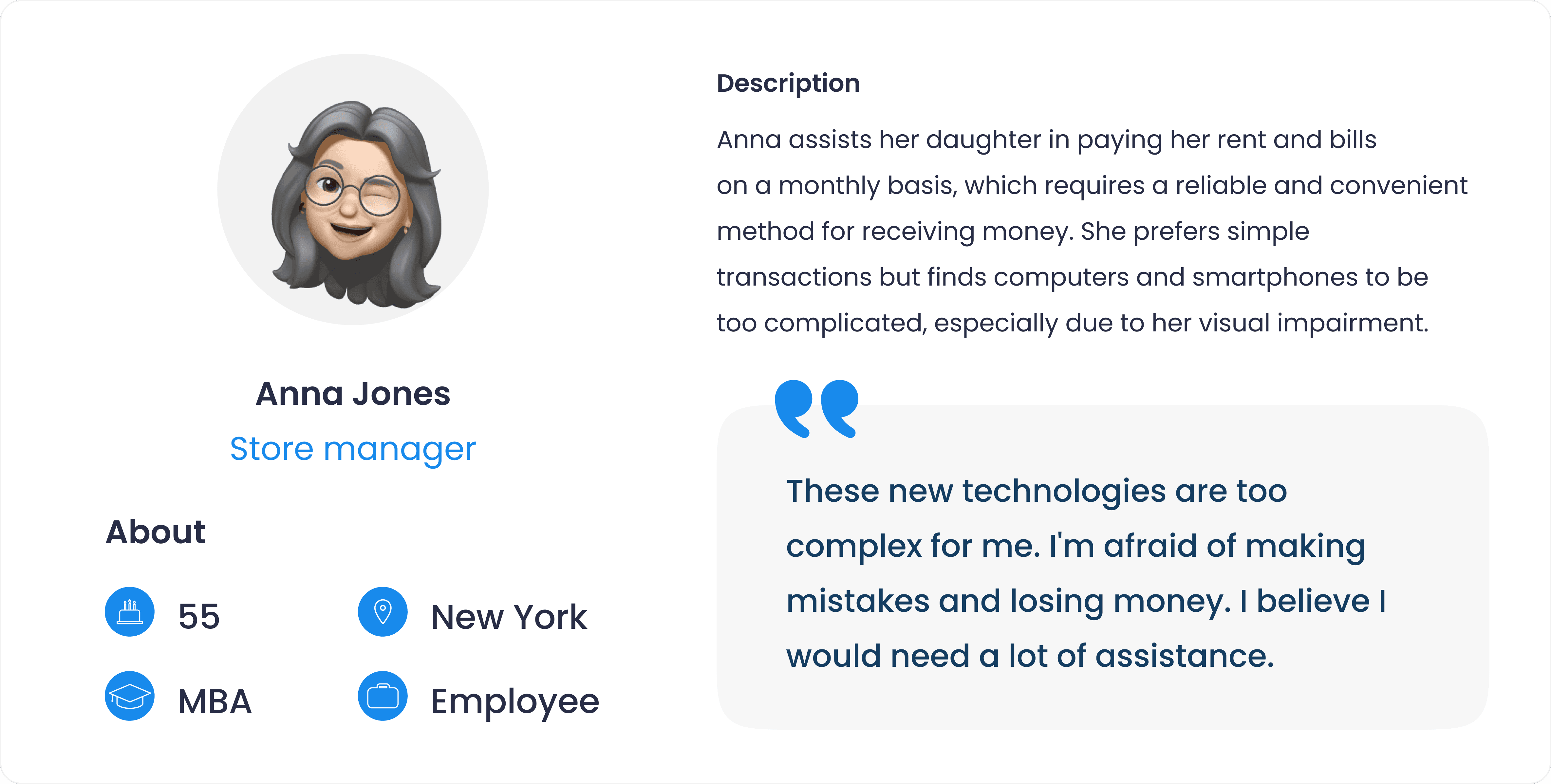
User Research: Conducted comprehensive user research to understand customer preferences, pain points, and behaviors regarding mobile banking apps through surveys, interviews, and usability studies.
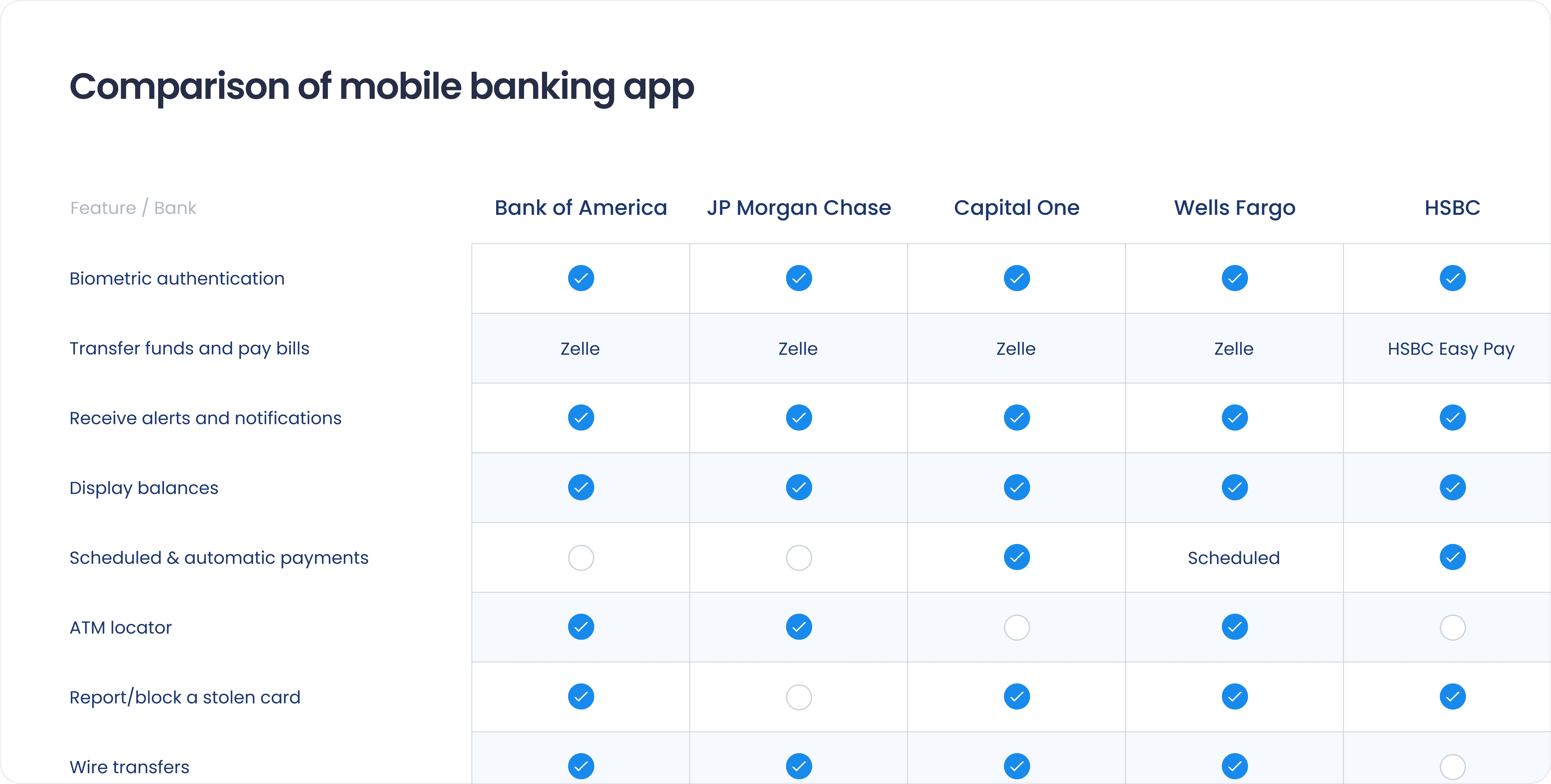
Competitive Analysis: Analyzed competitors' banking apps to identify best practices, innovative features, and design trends in the industry to inform the redesign strategy.
Design Exploration: Collaborated with UX designers to explore various design concepts and prototypes focused on improving navigation, functionality, and visual appeal of the banking app.
Iterative Design: Iteratively refined design concepts based on feedback from usability testing sessions, stakeholder reviews, and heuristic evaluations to ensure alignment with user needs and business goals.
Development: Worked closely with development teams to implement the approved design changes, ensuring adherence to design guidelines, platform standards, and technical feasibility.
Testing and Validation: Conducted rigorous testing of the redesigned app to identify and address any usability issues, bugs, or performance issues before the official launch.
Research and Testing
Research and Testing: Research and testing played a crucial role in informing the redesign of the Zenit banking app:
User Surveys: Gathered insights into user preferences, pain points, and expectations regarding mobile banking apps to guide the redesign process.
Usability Testing: Conducted usability testing sessions with representative users to evaluate the effectiveness and ease of use of the redesigned app, collecting feedback for iterative improvements.
A/B Testing: Implemented A/B testing to compare different design variations and features, measuring key performance metrics such as user engagement, task completion rates, and conversion rates.
Post-launch Monitoring: Continuously monitored user interactions, feedback, and app performance metrics post-launch to identify areas for further optimization and refinement.
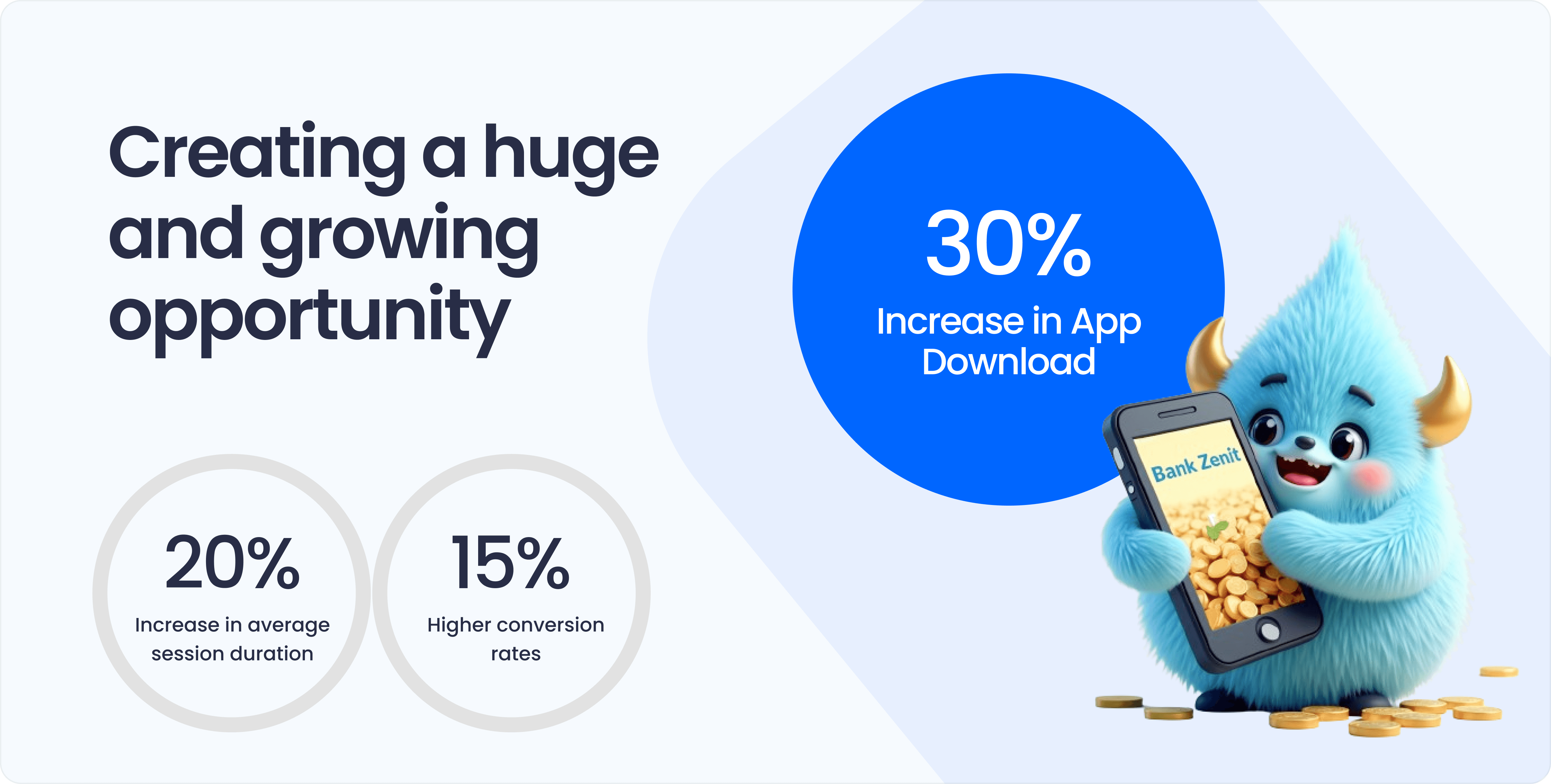
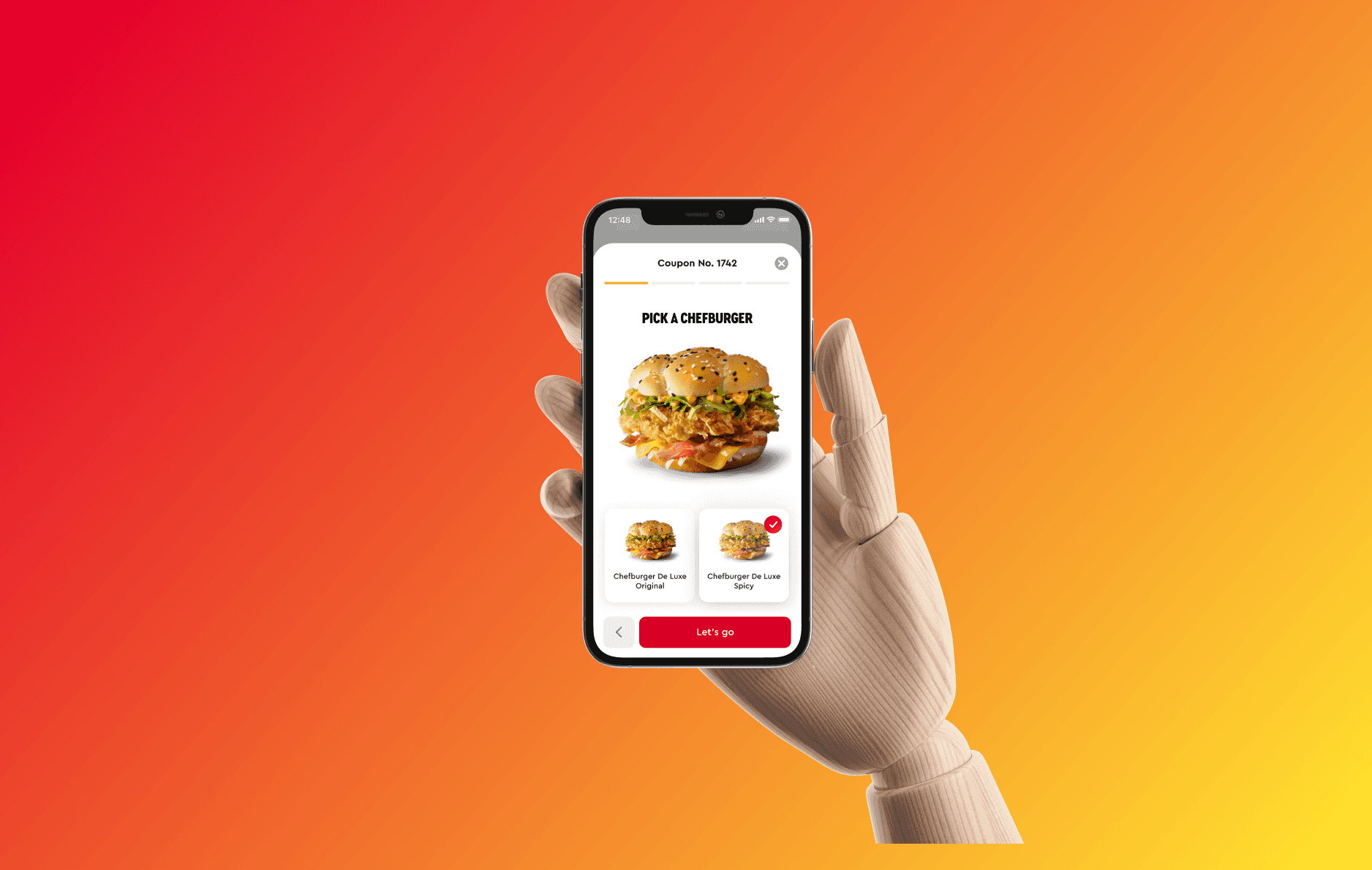
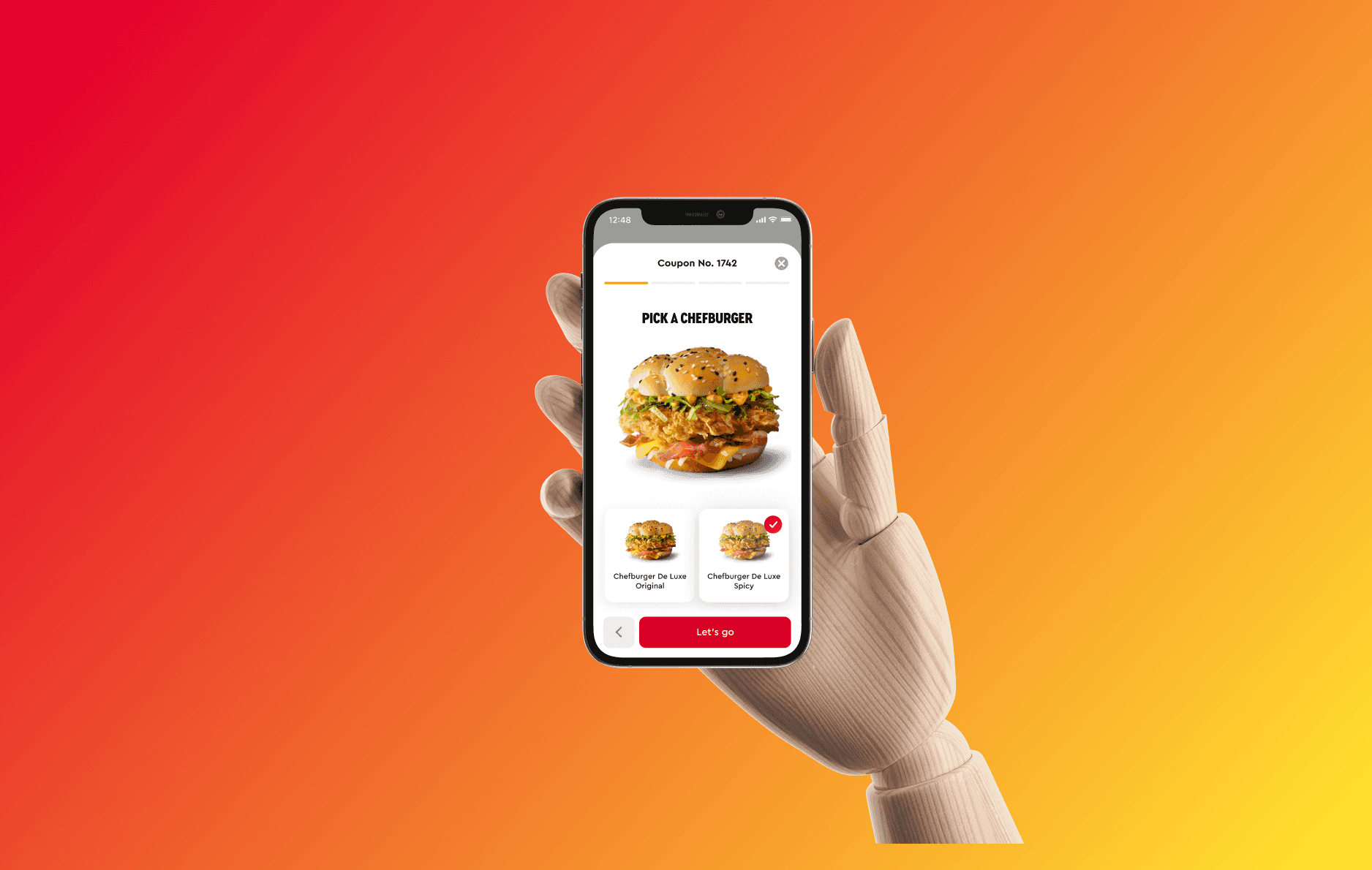
Result
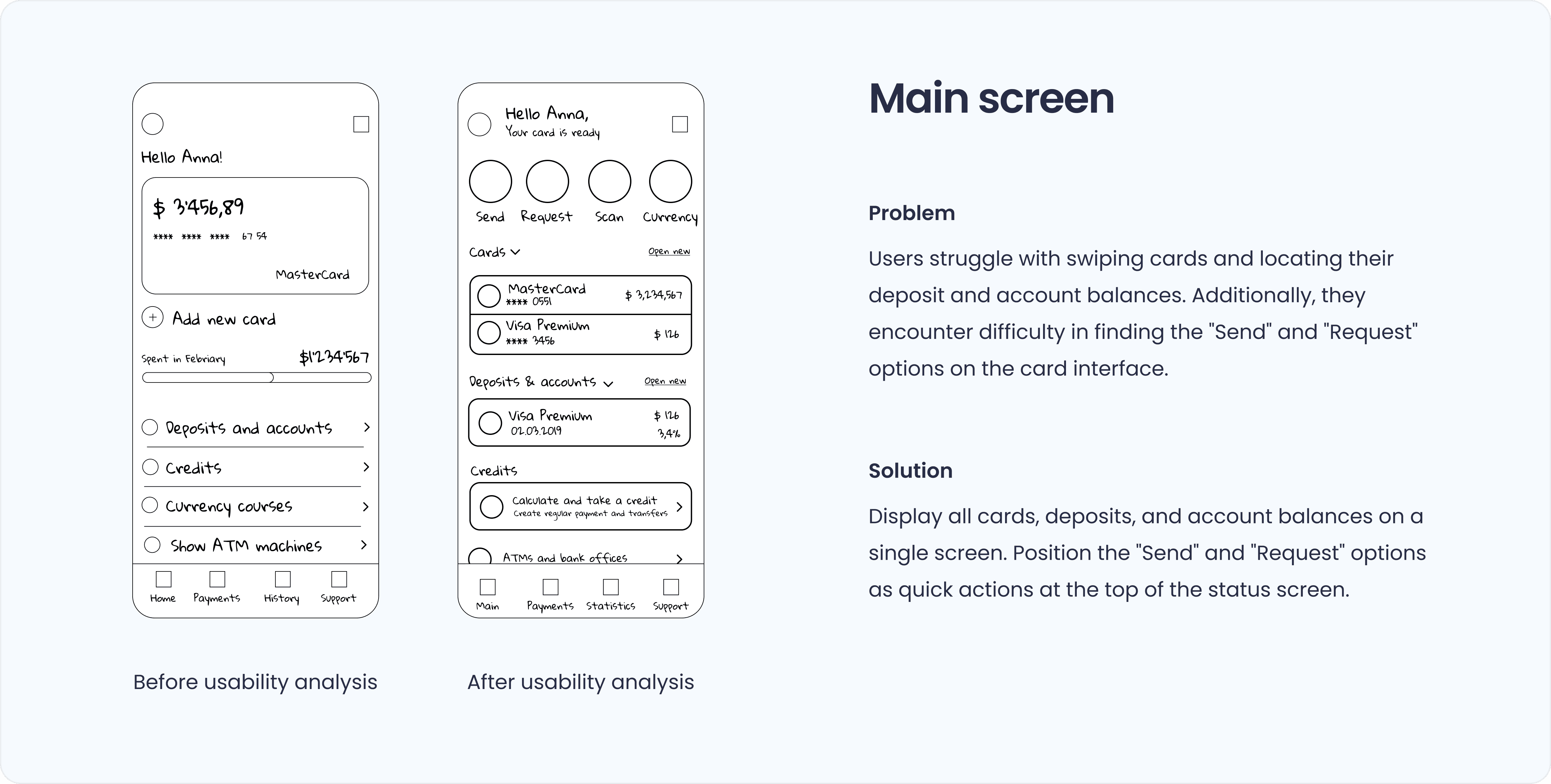
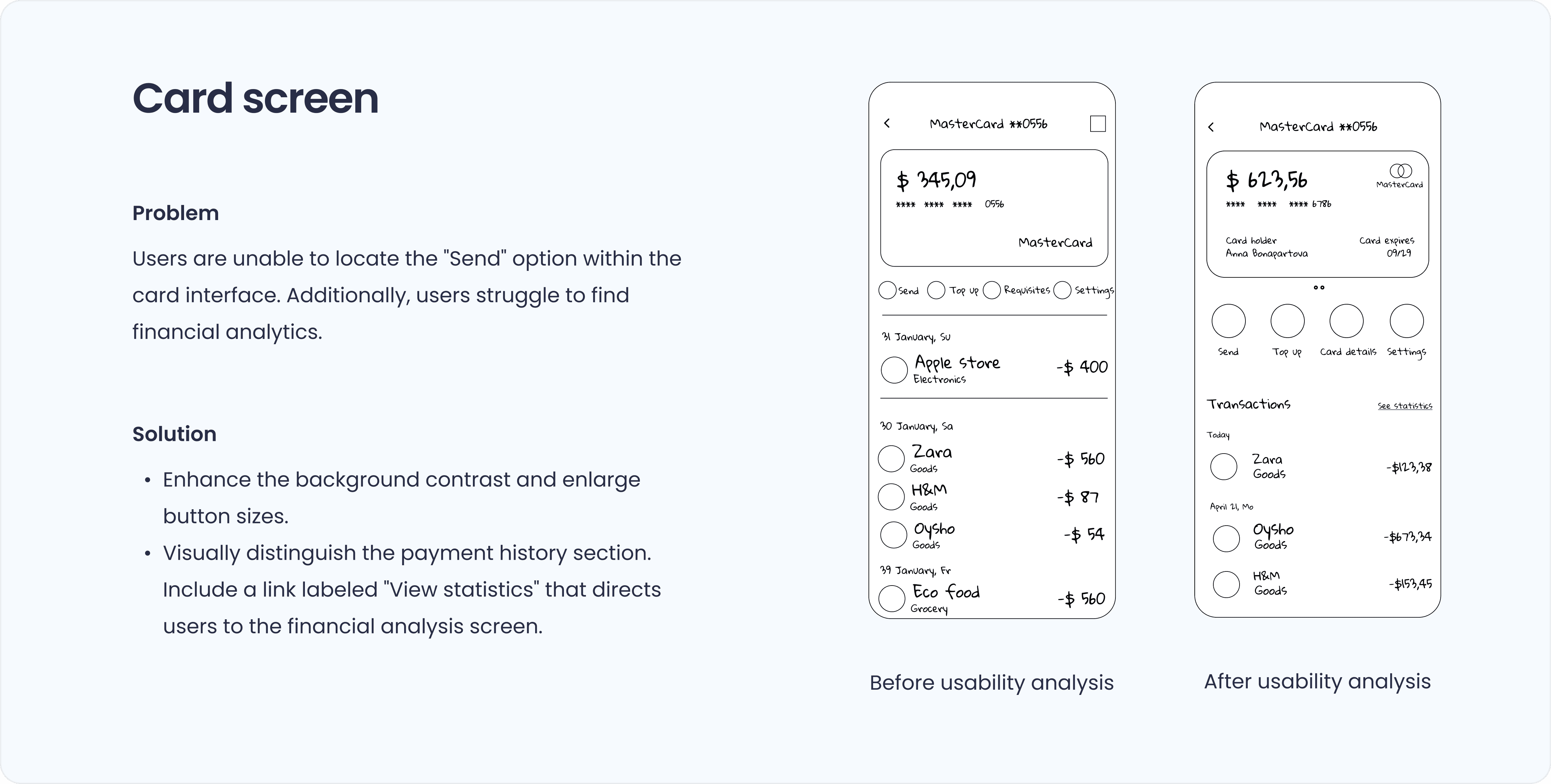
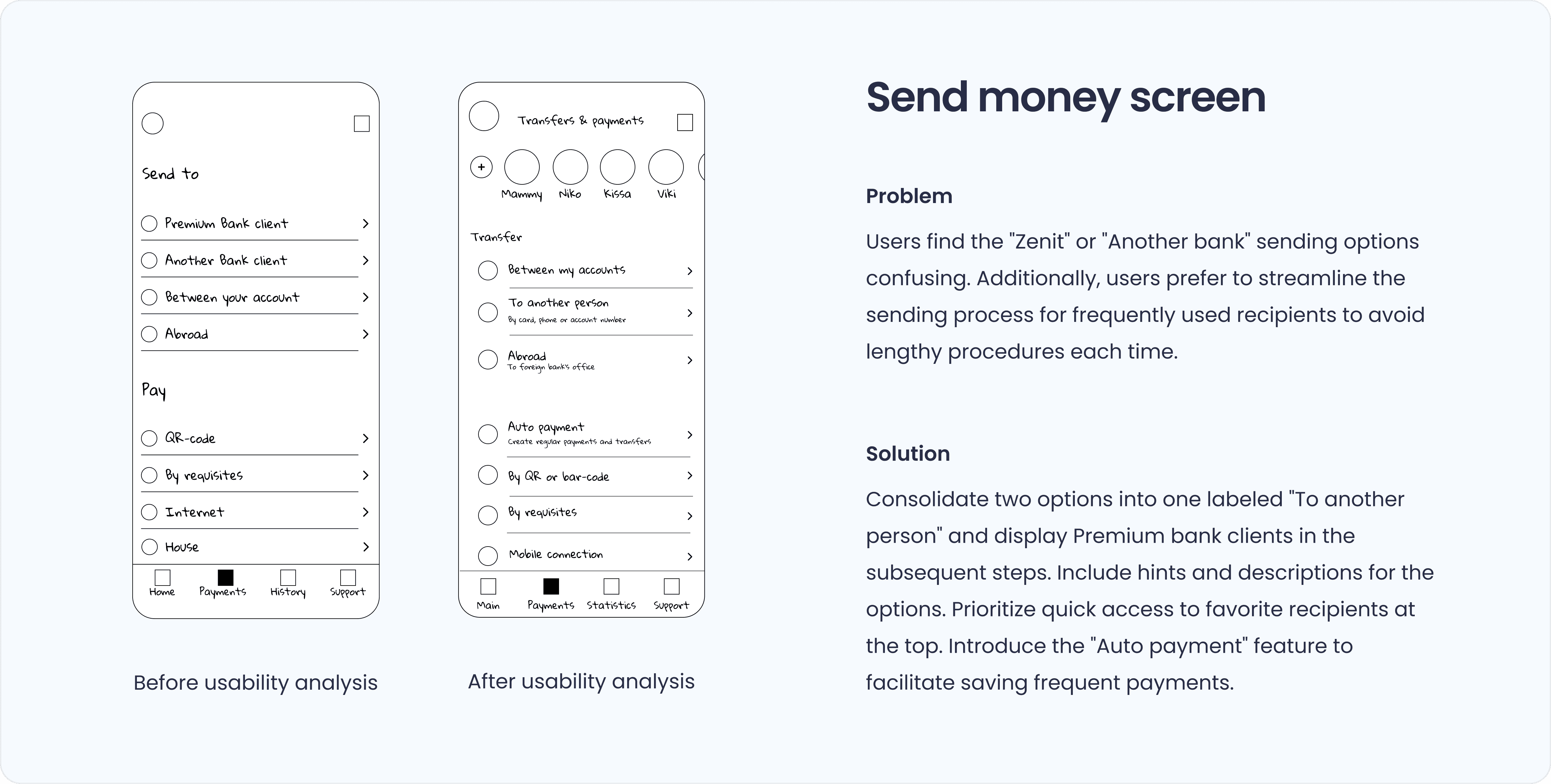
Usability analysis of the main screens before and after
Zenit is a leading banking institution in Russia, committed to providing innovative financial solutions and exceptional customer experiences through its digital channels. With a focus on customer-centricity and technological advancement, Zenit aims to empower its clients with convenient and secure banking services.